本文只代表本人观点,在自己的一些实践经验上的出的粗浅结论。也只适合在公司目前业务所得出的方案,仅供参考,可能随着技术的发展,其他框架也会越来越好。

一、背景
随着移动互联网的百家争鸣,越来越多的“端”如雨后春笋快速兴起,安卓、ios、鸿蒙和各种小程序等。同一个应用,各个“端”独立开发,不仅开发周期长而且人员成本高,不利于团队成员形成合力提高开发效率。这种重复、低效的工作状态直接影响到新品的迭代和发布,在这样的形势下,跨端技术受到越来越多人和企业的关注。
使用跨端方案进行开发,必然会调整原有平台的技术架构,所以我们在选择跨端方案时,不能只依赖于某几项指标,比如编程语言、性能等,更多的还要考虑学习成本、迁移成本、开发效率、社区支持等方面的指标,适合公司产品和业务需要的架构才是最好的架构。
二、跨平台方案
目前主流的跨端方案主要分为三种:一种是使用webview方案,代表技术是Hybird混合开发;一种是将JavascriptCore引擎作为虚拟机的方案,代表框架是React Native;另一种是使用自研的dart虚拟机方案,代表框架是Flutter。

(一)、Webview跨平台方案
(1)Hybrid App开发
Hybrid混合开发是一种取长补短的开发模式,原生代码利用WebView为H5提供容器,并配合 JSBridge 提供了原生与JS之间的通信链路,基于这个通信基础,原生可以暴露出一些标准服务API提供给JS调用,同样的JS也可以封装一些基础API给原生调用。目前我们采用的就是这种交互方式,还有京东、淘宝、今日头条等APP有部分模块也是基于混合开发模式。
优点:
①开发效率高,节约时间。同一套代码Android和IOS基本上都可使用;
②更新和部署比较方便,每次升级版本只需要在服务器端升级即可,不需要上传到App Store进行审核。
③代码维护方便、版本更新快,节省产品、人力成本;
缺点:
①加载缓慢、网络要求高,混合APP数据需要全部从服务器调取,每个页面都需要重新下载,因此打开速度慢,网络占用高,缓冲时间长,用户体验稍差。
②兼容性差,手机系统更新换代快,需要做比较多的兼容性方案。
③Hybrid App只是提供了一个壳,基座还是需要ios和安卓同事开发和维护的。
(2)Uni-app
Uni-app是一个开放式跨端跨框架解决方案,使用 Vue框架来开发小程序、H5、APP等应用。uni-app支持webview与weex双重渲染,h5页面使用webview渲染,原生部分采用nvue wewx进行渲染,相当于把h5的技术与rn的技术做了一个结合。由于原生是基于weex的,然后下一层才是通信bridge。多了一层就多了一份性能问题,所以性能方面会比ReactNative略差一点。
优点:
①开发成本、门槛低,开发者编写一套vue.js代码,可发布到IOS、Android、h5、小程序等多个平台。
②社区活跃,生态好,组件丰富,社区有大量的组件提供使用。
③支持热更新,APP最新修改可以动态发布,而不需要提交APP市场审核。
缺点:
①nvue原生开发有局限性,特别是样式方面限制比较严重,定制化程度低。
②部分组件可能需要收费,云打包超过次数需要收费。
③文档松散,api众多。
④主打快速,生成多端代码,许多中小公司在用。
(二)、React Native跨平台方案
(1)react native
react native是Facebook于2015年4月开源的跨平台移动应用开发框架。RN使用Javascript语言类似于HTML的JSX,JSX 源码通过 React Native 框架编译后,与Native原生的UI组件进行映射,用原生代替DOM元素来渲染,在UI渲染上非常接近Native App。
(2)京东taro
Taro 是一个开放式跨端跨框架解决方案,支持使用 React、Vue等框架来开发小程序、H5、APP等应用。APP开发基于 Facebook的开源项目React Native,开发语言可以使用vue,但最终生产的代码是react。开发中不仅需要代码调试而且还有底层交互,所以使用taro需要具备react、原生技能。
优点:
①只需要同一套javascript代码就可以运行于ios和android 两个平台,在开发、测试和维护的成本上要低很多。
②采用热加载的即时编译方式,使得App UI的开发体验得到改善,几乎做到了和网页开发一样随时更改,随时可见的效果。
③可以通过 JSBundle 即时更新 App。相比原来冗长的审核和上传过程,发布和测试新功能的效率大幅提高。
④摆脱了WebView的交互和性能问题,同时可以直接套用网页开发中的css布局机制。
缺点:
①在动画效率和性能的支持还存在一些问题,性能上不如原生Api。
②官方文档中可以发现仍有部分组件和API都区分了Android和IOS 版本,即便是共享组件,也会有平台独享的函数。也就是说仍不能真正实现严格意义上的“一套代码,多平台使用”。
③缺乏很多基本控件,第三方开源质量良莠不齐。
④需要具备react、原生开发能力。
(三)、Flutter
Flutter是谷歌在2018年发布的移动UI框架,可以快速在APP、web上构建高质量的原生用户界面。它最大的特点是渲染不是基于操作系统的组件,而是直接基于绘图库(skia)来绘制的,这样做到了渲染的跨端。逻辑的跨端也不是基于js引擎,而是自研的dart虚拟机来跨端,通过dart语言来写逻辑,支持AOT和JIT两种编译方式,而没有采用HTML/CSS/Javascript组合方式开发,在执行效率上明显高于React Native所使用的JavascriptCore。
优点:
①UI性能可以比肩原生,编译出来的程序可以达到60bps的高性能。
②Dart在 JIT模式下,速度与 Javascript基本持平。但是 Dart支持 AOT,当以 AOT模式运行时,Javascript便远远追不上了。
③组件丰富,社区也相对活跃。
缺点:
①优点即缺点,Dart 语言的生态小,精通成本比较高。
②UI控件API设计不佳。
③与原生融合障碍很多,不利于渐进式升级。
④国内文档较少,需要查阅外文资料。
(三)、各平台参数对比
下面通过表格的形式对比更直观:(数据截止至2021-06-10)
技术
Hybrid
Uni-app
React native
taro
Flutter
公司
Dcloud
京东
谷歌
发布时间
2015年
2015年
2018年
2018年
是否开源
开源
开源
开源
开源
语言
Vue
react
react
dart
Github starts
31.8K
96K
29K
122K
Issues
问题
810开启
1639关闭
1447开启
19957关闭
730开启
6620关闭
8929开启
46653关闭
贡献人数
153人
2285人
325人
870人
原生性能
2星
3星
4星
4星
5星
学习难度
2星
3星
4星
3星半
5星
应用市场热更新
不支持
支持
支持
支持
不支持
文档
完善
文档相对散乱
文档完整
且整洁
文档较少
但整洁
文档完整
阅读困难
生态
4星
5星
有自己社区
2000人群35个
支持小程序、h5、APP
5星
4星
有自己社区
200人群44个
支持小程序、h5、APP
3星
(四)、结论
上文也有提到过,抛开技术和社区支持,适合公司产品和业务需要的技术才是最好的技术。目前公司采用的技术是Hybrid混合开发模式,前端团队技术栈都是vue,经过对比,可以得出几个粗略的结论:
- taro和react native都是使用的react,所以这两个方案不适合。
- 目前影响公司产品快速迭代升级的矛盾主要在h5和微信小程序混用导致效率低、联调复杂,App的跨端统一不是主要矛盾。所以仍然可以采用webview嵌套h5的形式,但h5和小程序开发模式需要统一。
- 使用uni-app开发App,性能不如React和Flutter,使用nvue weex开发也有比较多的限制,综合比较提升不是很大,所以也不适合。
- Flutter虽然学习成本最高,难度也大,但短时间内github starts数量已经达到122K,issus提问题数和代码贡献人数都比较多,说明Flutter在近期活跃度很高,对于技术发展和框架完善能起到很大帮助。
- 实际项目中,为了提高开发效率和页面复用,APP一般只开发登录页、我的页、和首页(不考虑首页加载慢情况,首页也可以用h5),其他页面嵌套H5。把壳做出来,这样开发新App项目也能够快速复制。
结论:
方案1、App仍使用现有Hybrid方案,h5和微信小程序开发使用同一套代码。
方案2、在人力充足的情况下,登录页、我的页尝试采用Flutter进行开发,其他h5和微信小程序使用同一套代码。
三、多端统一开发
上文提到目前影响公司产品快速迭代升级的矛盾主要在h5和微信小程序混用导致效率低、联调复杂,App的跨端统一不是主要矛盾。所以h5的微信小程序的开发方式需要统一。
目前我们的小程序主要是微信(企业微信)小程序,支付宝、百度、头条、淘宝等小程序暂时没有需求,前端技术栈为vue、vant-ui,所以能同时兼顾以上方面并且开发效率高、社区活跃的方案就是我们所需要的。
现在市面上比较流行的框架有:
Taro,京东凹凸实验室出品,官网地址:https://taro.jd.com/
Uni-app,DCloud出品,官网地址:https://uniapp.dcloud.net.cn
kbone,腾讯微信团队出品,官网地址:kbone 是什么? | wechat-miniprogram / kbone
Mpvue,美团团队出品,官网地址:mpvue.com
mpvue在2019年美团就没有再更新过技术方案,而且uni-app的小程序方案也是自mpvue扩展而来,所以mpvue不在比较范围内。
下面通过表格的形式对比更直观:(数据截止至2021-06-10)
技术
Uni-app
Taro
Kbone
公司
Dcloud
京东
腾讯
是否开源
开源
开源
开源
发布时间
2015年
2021年支持vue
2020年
语言
Vue
Vue、react
Vue
Github starts
31.8K
29K
3.9K
Issues
问题
810开启
1639关闭
730开启
6620关闭
18开启
324关闭
分包加载
支持
支持
支持
支持vant
支持
支持
不支持
支持多端
微信/百度/支付宝/QQ/钉钉/头条/淘宝
微信/京东/百度/支付宝/QQ/钉钉/字节
只支持h5
企业微信
支持
支持
文档太少没体现
学习难度
2星
2星
2星
文档
文档多、相对混乱
文档较少但整洁
文档很少
生态
5星
有社区最活跃
2000人qq群,35个
4星
有社区相对活跃
200人微信群,44个
1星
有社区,不活跃
一个qq群
(1)社区活跃度情况
根据加群一星期taro和uni-app提问题和解决问题的情况看,Uni-app更为活跃,可能跟群总人数有关(taro200人群,uni-app2000人群),但总体来说还是uni-app更活跃,百度、csdn、掘金等技术文章、解决方案也是uni-app居多。Kbone百度搜索技术文章可以说是没有,基本可以忽略,社区也不活跃。
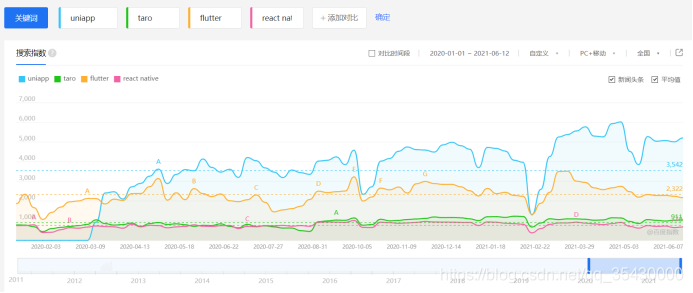
(2)百度指数、曝光程度
在百度指数,从2020-01-01 到2021-06-12一年多的时间来看,各框架从曝光度和搜索指数从高到低依次为 uni-app--》flutter--》taro--》react native

(3)实际开发情况
综合对比uni-app、taro从项目搭建、代码编写、资料查询、开发性能体验、vant-ui支持、代码发布等情况,uni-app更具优势,而且还挺大。
①taro2021年3月份才开始支持vue的写法,使用taro-vue开发小程序,很多vue方面的技术细节都没有体现,无从下手。
②taro不能很好的支持vant-ui,引入vant包时就遇到很多问题,样式方面也有缺失。
③taro-vue技术类支持文章还是不够,很多问题查阅不到。比较适合react框架进行开发,使用vue来开发目前还不适合。
(5)结论
1、kbone虽然是腾讯微信小程序团队出品,但是目前无论是社区支持还是技术支持还远远不行。
2、Taro的vue版本在2021年3月份才开始支持,而且底层是通过react渲染实现,比较适合react的技术框架并且vant-ui和开发体验都不是很好。
3、uni-app微信小程序在2016年就已经开始商用,经过多年的积累,已经形成了一个相对完善、活跃的社区,技术和更新也有一个很好的沉淀。同时支持现有微信小程序转uni-app、h5转uni-app,迁移难度有所降低。
结论:
①和小程序有关联,页面需要复用的项目,如xxx小程序、微信公众号,建议采用uni-app的方式进行开发。
②和小程序没有关联并且开发逻辑较为独立的项目,例如后台管理系统,保持不变,还是使用vue进行开发。
四、项目实施
凡事预则立不预则废,在项目实施前要有规划和部署。微信小程序和h5混用的矛盾比较突出,需要着手解决;Ios和安卓跨端问题也需要提前做技术储备。
H5和小程序项目:
(1)新建一个测试项目,使用uniapp的微信小程序转uniapp工具对xxx小程序代码转译成uni-app。
(2)测试验证,确保使用uni-app可以覆盖XXX小程序所有页面以及所有交互。
(3)测试无误再平缓迁移到正式版本,时间周期大概XXX个工作日。
Ios和安卓跨端项目:
(1)Flutter dart语言知识储备。
(2)新建一个测试项目,使用Flutter进行登录页、个人页的开发,并对相机、地理位置、通讯录等常用api进行测试,验证h5与原生交互通讯是否高效。
(3)测试无误再平缓迁移到正式版本,时间周期大概XXX个工作日
五、总结
以上调研都是基于公司项目和人员技能掌握情况做出相对比较合适的方案,要在实际项目中运行,总会有一个测试和试错的过程,循序渐进,如果能提高开发效率并且项目风险可控的情况下建议进行更新替换。
另外还有一篇uni-app弱网测试文章可供参考:

